| JavaScript thì không cung cấp bất kỳ hàm có sẵn nào để hiển thị hoặc in ra màn hình dữ liệu, thông tin, thông báo, văn bản, số... Bài viết này hướng dẫn tất cả các cách để có thể hiển thị thông tin trong JavaScript. |
Trong JavaScript có 4 cách sau để hiển thị nội dung thông tin:
- Viết vào alert box (hộp thoại thông báo), sử dụng lệnh windw.alert().
- Viết vào trang HTML đầu ra (HTML output), sử dụng lệnh document.write().
- Viết vào thẻ HTML (HTML element/tab), sử dụng lệnh innerHTML.
- Viết vào màn hình console (giao diện màn hình cơ bản), sử dụng lệnh console.log().
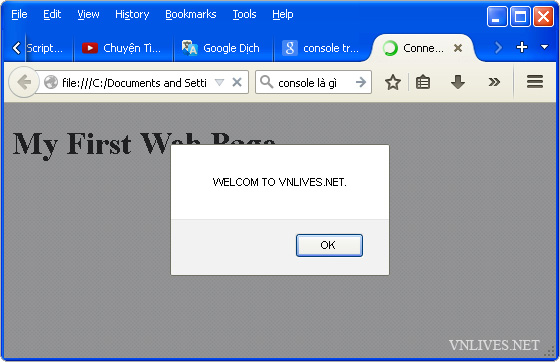
window.alert():
<!DOCTYPE html>
<html>
<body>
<h1>My First Web Page</h1>
<script>
window.alert("WELCOM TO VNLIVES.NET.");
</script>
</body>
</html>
<html>
<body>
<h1>My First Web Page</h1>
<script>
window.alert("WELCOM TO VNLIVES.NET.");
</script>
</body>
</html>
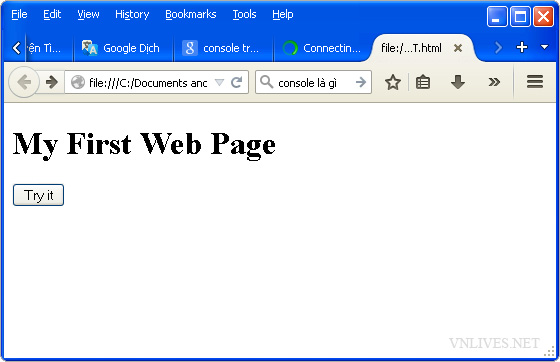
document.write():
<!DOCTYPE html>
<html>
<body>
<h1>My First Web Page</h1>
<button onclick="document.write('WELCOM TO VNLIVES.NET')">Try it</button>
</body>
</html>
<html>
<body>
<h1>My First Web Page</h1>
<button onclick="document.write('WELCOM TO VNLIVES.NET')">Try it</button>
</body>
</html>
innerHTML:
<!DOCTYPE html>
<html>
<body>
<h1>My First Web Page</h1>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = 'WELCOME TO VN-LIVES.NET';
</script>
</body>
</html>
<html>
<body>
<h1>My First Web Page</h1>
<p id="demo"></p>
<script>
document.getElementById("demo").innerHTML = 'WELCOME TO VN-LIVES.NET';
</script>
</body>
</html>
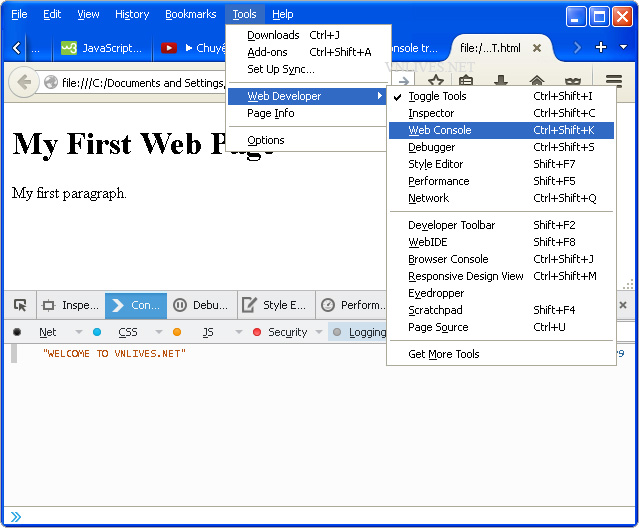
console.log():
<!DOCTYPE html>
<html>
<body>
<h1>My First Web Page</h1>
<p>My first paragraph.</p>
<script>
console.log('WELCOME TO VNLIVES.NET');
</script>
</body>
</html>
<html>
<body>
<h1>My First Web Page</h1>
<p>My first paragraph.</p>
<script>
console.log('WELCOME TO VNLIVES.NET');
</script>
</body>
</html>
Writer: +Bui Ngoc Son.





No comments:
Post a Comment