Trong một bài trước đây tôi có giới thiệu một cách sử dụng CSS để loại bỏ Subscribe to: Posts (Atom) trong blogger (how to remove Subscribe to: Posts (Atom). Trong bài viết này tôi sẽ hướng dẫn một cách loại bỏ hoàn toàn mã code sinh ra dòng Post (Atom) này trong Blogger, với cách này tuy hơi khó khăn hơn cách loại bỏ bằng CSS nhưng lại giúp giảm được thời gian cũng như mã code không mong muốn trong khi thiết kế.
"Subscribe to Posts (Atom)" là một nhãn liên kết với thông tin bài Post của Blogger, tuy nhiên thực tế chúng ta chả cần sử dụng gì phần này, mà nó lại nằm ở dưới thanh chuyển trang (Previous Home Next) nhìn cũng hem đẹp mắt lắm.
Để loại bỏ thanh này ta vào trang quản lý của Blogger rồi vào tiếp mục Template chọn tiếp Edit HTML ở khung kế bên.
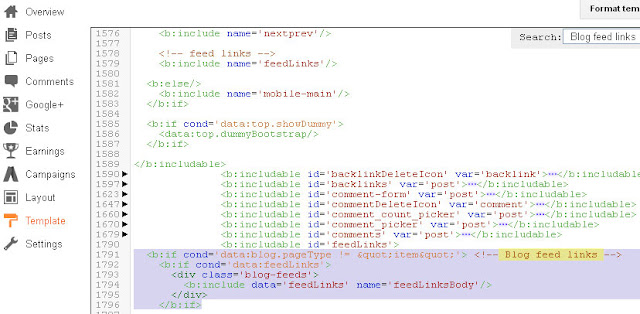
Trong vùng code (Text Area) ta nhấn "Ctrl + F" gõ "<!-- Blog feed links -->" rồi nhấn enter để tìm tới một đoạn code như sau:
Trong đoạn code trên ta remove(xóa) dòng:
Tiếp theo lưu (Save) phần code vừa mới chỉnh sửa và quay trở lại trang blogger của mình và kiểm tra kết quả sau khi lưu code.
"Subscribe to Posts (Atom)" là một nhãn liên kết với thông tin bài Post của Blogger, tuy nhiên thực tế chúng ta chả cần sử dụng gì phần này, mà nó lại nằm ở dưới thanh chuyển trang (Previous Home Next) nhìn cũng hem đẹp mắt lắm.
Để loại bỏ thanh này ta vào trang quản lý của Blogger rồi vào tiếp mục Template chọn tiếp Edit HTML ở khung kế bên.
Trong vùng code (Text Area) ta nhấn "Ctrl + F" gõ "<!-- Blog feed links -->" rồi nhấn enter để tìm tới một đoạn code như sau:
<b:if cond='data:blog.pageType != "item"'> <!-- Blog feed links -->
<b:if cond='data:feedLinks'>
<div class='blog-feeds'>
<b:include data='feedLinks' name='feedLinksBody'/>
</div>
</b:if>
<b:if cond='data:feedLinks'>
<div class='blog-feeds'>
<b:include data='feedLinks' name='feedLinksBody'/>
</div>
</b:if>
Trong đoạn code trên ta remove(xóa) dòng:
<b:include data='feedLinks' name='feedLinksBody'/>
Tiếp theo lưu (Save) phần code vừa mới chỉnh sửa và quay trở lại trang blogger của mình và kiểm tra kết quả sau khi lưu code.
-With-CSS-001.jpg)
-With-CSS-002.jpg)

-With-CSS-006.jpg)
No comments:
Post a Comment